Magento 2 Core Web Vitals – Google core web vitals are a set of methods by which any website can increase their user experience and conversion rates as well.
Increase your Magento 2 Core web vitals and UX Using
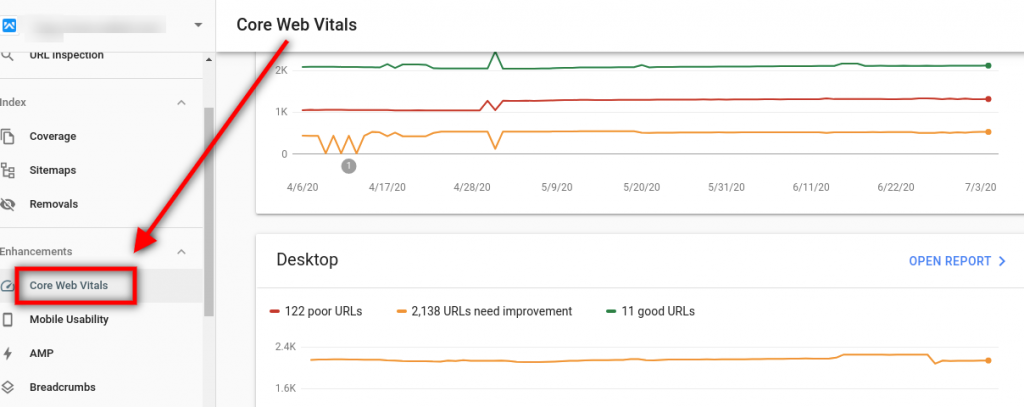
I hope every webmaster who is managing their eCommerce / Magento 2 stores must have gone through the same in Google search console.

What is the importance of Magento 2 Core web Vitals?
Core web vitals are highly important for eCommerce & marketplaces. WHY?
As per the latest update on “16 June 2021” from Google search central. Page experience is a “Ranking Signal” now. Which depends on core web vitals.
The page experience update is now slowly rolling out (Top Stories will begin using this new signal by Thursday). It will be complete by the end of August 2021. More here: https://t.co/kDwhhOYklK
— Google Search Central (@googlesearchc) June 15, 2021
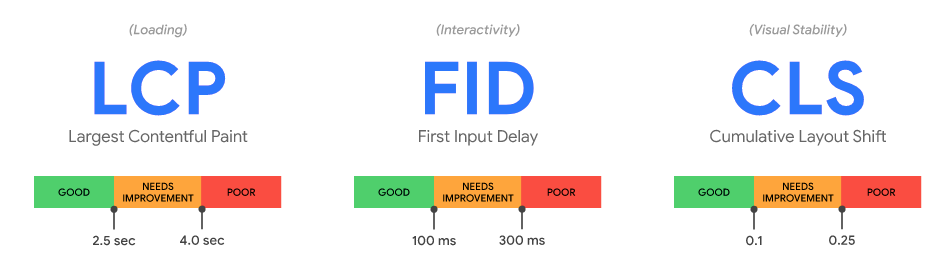
Web vitals provides critical information about the pages of your Magento 2 eCommerce store or marketplaces. Google also defined a couple of terms as well.
- LCP – Largest Contentful Paint
- FID – First Input Delay
- CLS – Cumulative Layout Shift (CLS)
You will get most of such information on the web.dev website.

Ecommerce ( B2b/B2c )Core web vitals reports come in two segments
- Desktop
- Mobile
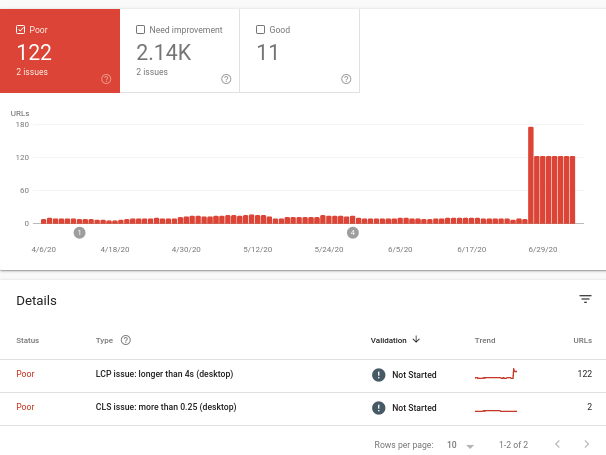
Let me add the screenshots for you.

As you can see the detailed reports are there. Google suggests as an ERROR that needs to fix.
So now you may understand that this is critical. That’s why Google is displaying the same error.
How to Improve Ecommerce Core web Vitals?
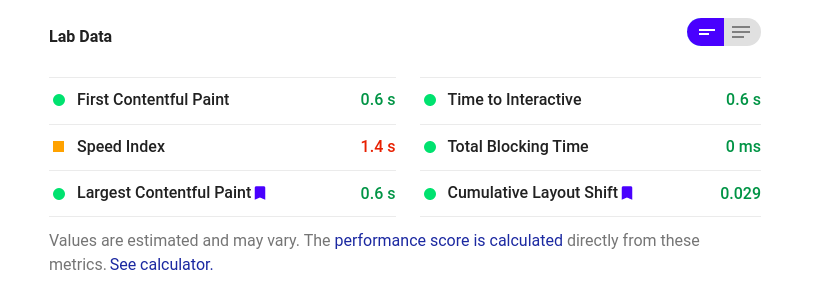
Google web.dev provides complete details and tools as well – https://web.dev/measure/
Simple steps are –
- Enter your website on the web.dev website
- Check the report and improvement
- Improve TTFB
- Optimize server response time
- Use WebP images to reduce the dom size.
- Improve rendering especially javascript and CSS files
- size calculation for the images and elements.
- No changes in the layout.
- Always check with lighthouse after any update in the website
- performance drive development is very important.
Javascript at Bottom of the Page:
Although this is an old concept but FCP & LCP works really well When you have javascript at the bottom. Magento 2 uses a lot of javascript files.
Putting Javascript files at a bottom will seriously reduce the time blocking and will improve the FCP ( first contentful paint )

Google Recaptcha and Core web Vitals
Spams are bad and security is very critical for Magento 2 websites or marketplaces. Recaptcha does the work really well. But Drastically increases the Page load time.
The solution is simple – Instead of on page load, render the Recaptcha asynchronously. So that request from Recaptcha Should be avoided during page load time.
YouTube and Core Web Vitals
In Magento 2 website or in any e-commerce store, videos play a very critical role. YouTube is the de facto of video streaming.
Many times store owners put YouTube HTML code into CMS pages OR in the product pages through WYSIWYG editor.
YouTube’s Javascript libraries also increase the page load time.
This can be observed In any popular tools like Google Page speed, WebPageTest, Pingdom, or GTmetrix.
Again the Simple solution– either load the Youtube player files asynchronously OR use the custom Magento 2 Video Player.
Video Players include their own Javascript files which can be deferred, Means at the bottom of the page.
Third-Party Extensions
If you are using the third-party Magento 2 extensions, then make sure they are not adding any overhead in terms of Javascript and CSS.
I hope you found this information useful. Will write more about web vitals and performance in the coming series.
Thanks

Be the first to comment.